И на Гугл найдется свой болт с резьбой
15.03.2014Давно страшно раздражало нововведения Гугла, при котором был спрятан блок Инструментов поиска, и приходилось делать дополнительный клик на кнопке.
Ну, с одной стороны, вроде фигня война, но раздражало это еще и тем, что кто-то решил за меня, что именно мне так будет удобнее.
Не я решил, а кто-то за меня решил, сволочь.
Да, из самых лучших побуждений, как он их понимает.
Все самые омерзительные вещи делаются под девизом «Для твоего же блага!»
В конце концов решил, что одного ботоксного сумасшедшего с компанией таких же депутанов уже более чем достаточно, и терпеть абсурдные указки еще и от заокеанских доброхотов, это уже перебор.
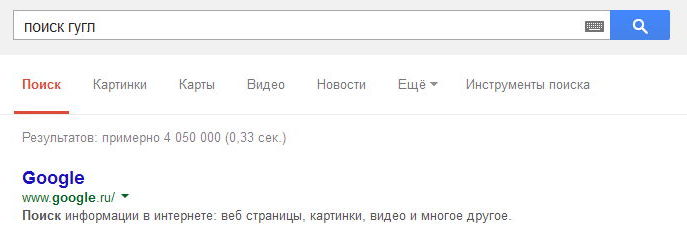
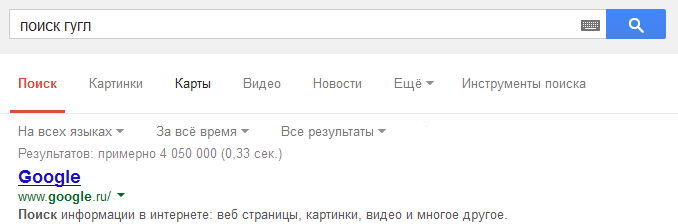
В итоге даю рецепт, как из вот этого:

Сделать это:

Хромообразными браузерами не пользуюсь, лишь для специальных случаев, но знаю, что подобный плагин есть и для них.
Словом, для Firefox устанавливаем (если еще отчего-то не стоит) чудесное дополнение Stylish.
Создаем в нем новый стиль, и вставляем следующий код:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("google.ru"), domain("google.com") {
/* Увеличиваем размер шрифта заголовка объявлений, плюс, добавляем подчеркивание ссылкам. По желанию. */
#res h3 {
font-size: 18px !important;
text-decoration: underline !important;
}
/*Делаем видимым блок Инструментов.*/
#hdtbMenus {
top: 59px !important;
overflow: visible !important;
display: block !important;
}
/* Вывод количества результатов. Число в параметре "top" можно поменять на меньшее-большее в зависимости от размера шрифта. Можно их вовсе скрыть, поставив в "opacity" значение 0 */
#resultStats {
opacity: 1 !important;
top: 17px !important;
}
/* Этот код отвечает за правильное расположение блока Инструментов на страницах поиска изображений */
#rshdr #hdtbMenus {
top: 0 !important;
height: 22px !important;
padding-bottom: 5px !important;
padding-top: 7px !important;
overflow: visible !important;
display: block !important;
}
}
Здоровья вам.